Rainfall.net
Project Description
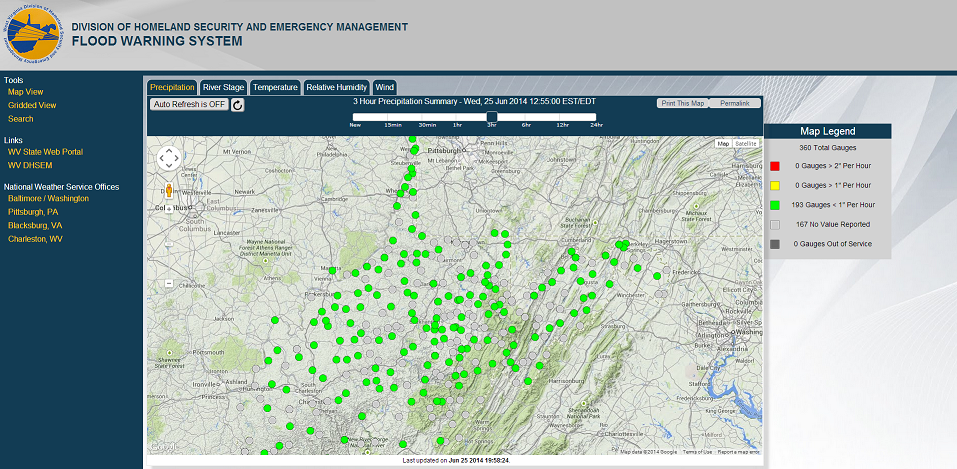
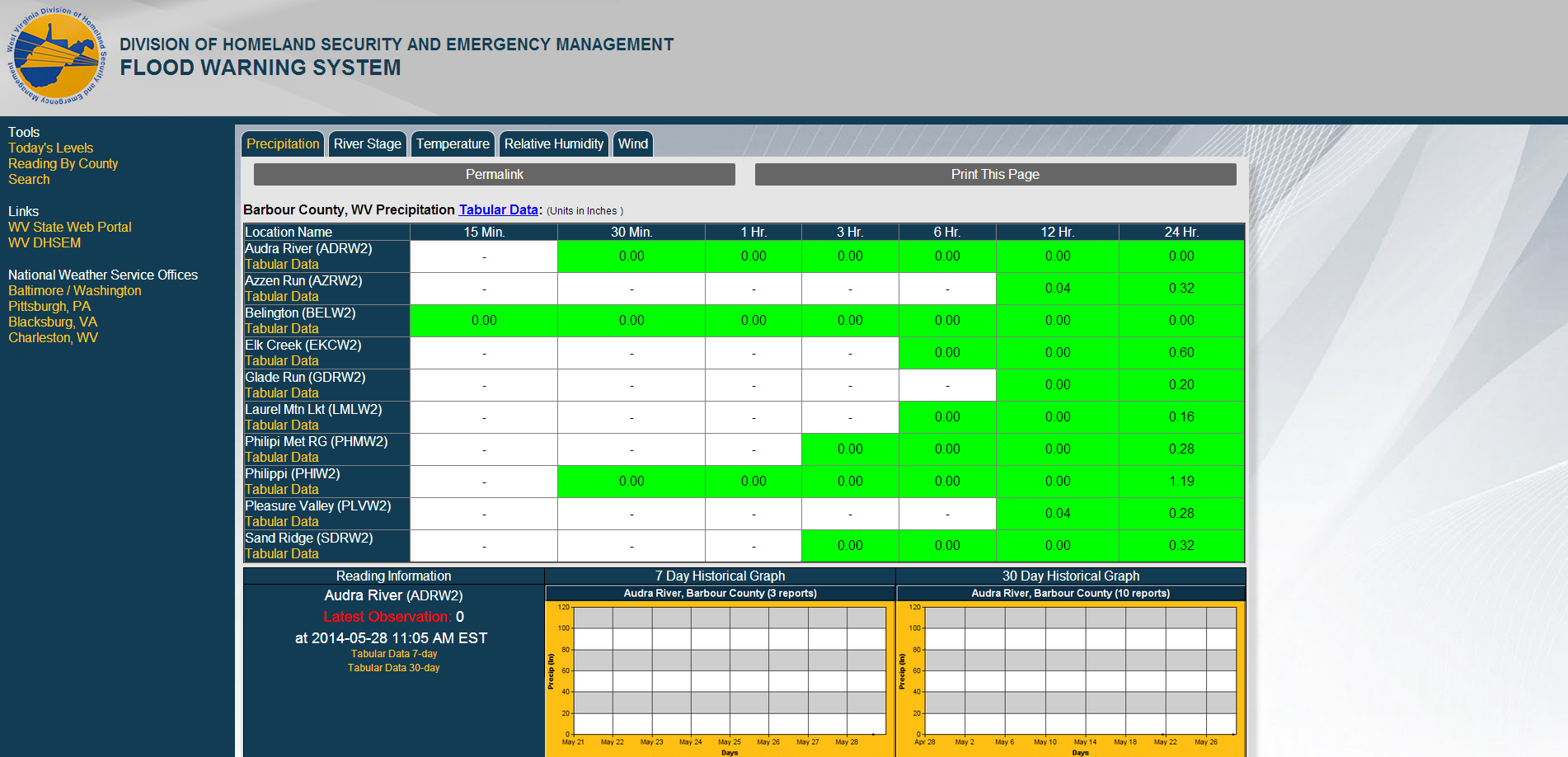
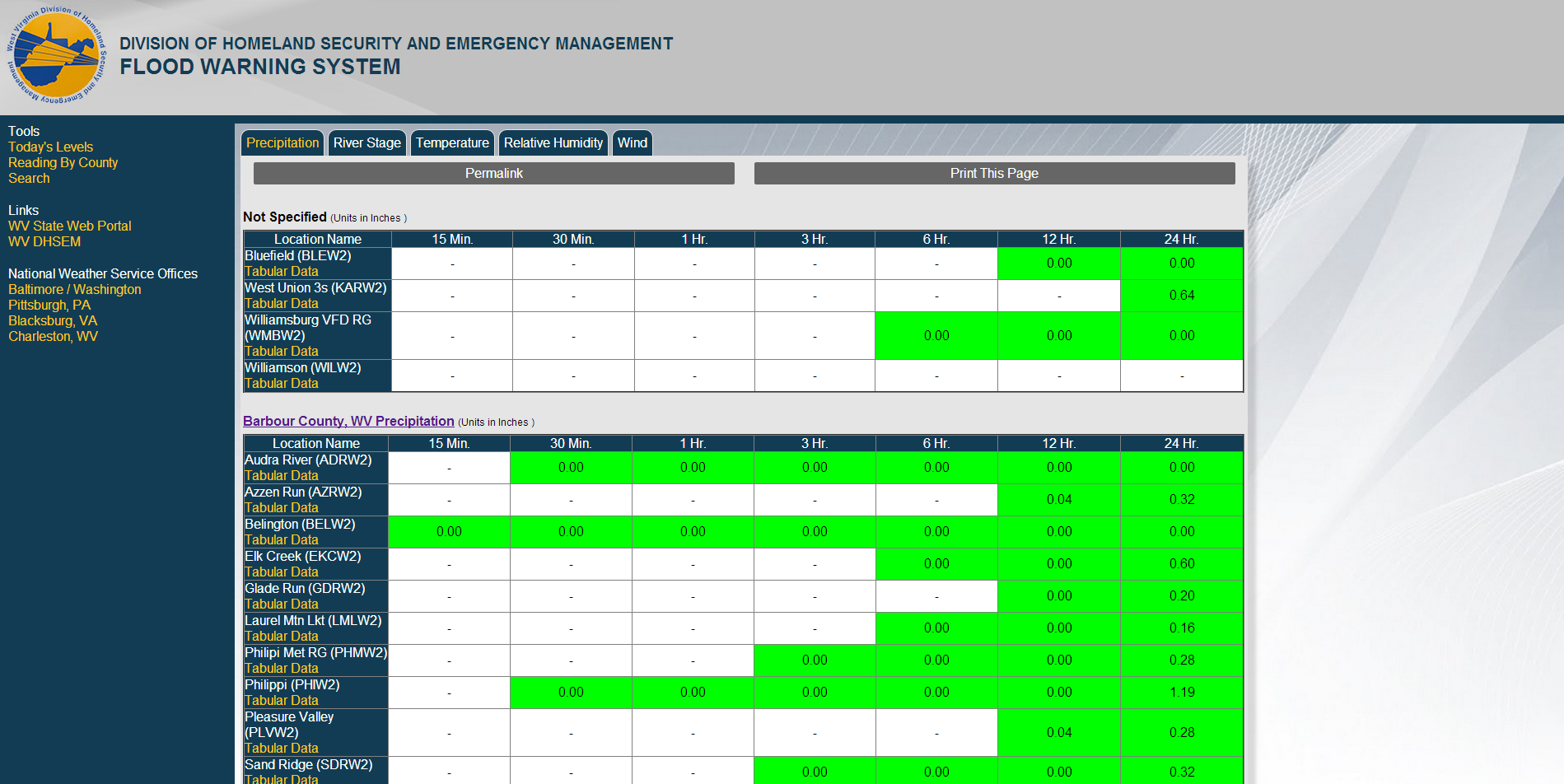
Rainfall.net is one of Orion Network Solutions proudest achievements in 2014. With a fully redesigned website, featuring responsive design, rainfall.net is one of the first weather related websites to work on all devices. Rainfall.net measures Precipitation, Wind, Temperature, River Stage and Relative Humidity for the state of Virginia.
This project started with our web design team mocking up the new layout in Photoshop and Illustrator. After submitting the designs, we began building the website on top of a responsive framework built in-house by Orion Network Solutions. From the mock ups, our web design team spent the few days building in all of the components necessary to make rainfall.net work for the end user. It was handed over to our trusted programming experts, where they made all of the bells ring and whistles blow.
After a few test drives, Orion Network Solutions then begun building the website to work on desktop and mobile devices.
Fun facts about responsive design:
Most of the early mobile versions of websites were completely built from scratch. Almost like making a copy of the site, and then scaling the website down, to fit a mobile device. With all of the new devices coming out, and as the size vs. speed war continues on, responsive design is there to bridge the gap. Responsive design is basically taking items with a fixed size, and assigning them a percentage. So instead of telling something to be 3 inches by 5 inches, you can tell the same item, to be 50% of the browser screen width, by 100% of the browser screen height. That way, no matter what the browser width and height is, the element will always take up the same are. 50% X 100%.
View an image of the mobile Rainfall.net website.